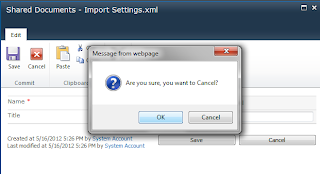
One of our customer based in Singapore requested to
display a warning message on click of Cancel button of an EditForm of SharePoint Foundation 2010 document library. This feature is not
available OOB, you need to develop a custom feature through Visual Studio 2010
as I did.
You need to follow the below
sequence of steps to achieve the above goal:-
1)
Go to the server where your
SharePoint Server/Foundation is installed.
2)
Start Visual Studio 2010 and
Create an Empty SharePoint Project.
3)
Select the site for debugging and
select “Deploy as a Sanboxed Solution.”
Now your new Empty SharePoint Project is created.
4)
In the Solution Explorer, right
click Feature folder and Select “Add Feature.”
5) After adding Feature, add an
Empty Element by right clicking the Project and select Add -> New Item.
6) Select the Empty Element template and provide an appropriate name to it.
7) Open the Elements.xml under CustomRibbonElement (Empty Element template). I named the Empty Element as “CustomRibbonElement.”
8) Now in the opened Elements.xml
you need to add xml code to create the custom feature.
And
here is the complete code:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="DisplayDialogBox"
Location="CommandUI.Ribbon"
RegistrationId="101"
RegistrationType="List">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.DocLibListForm.Edit.Commit.Cancel"/>
</CommandUIDefinitions>
</CommandUIExtension>
</CustomAction>
<CustomAction Id="Ribbon.Edit.Cancel.Msgbox"
Location="CommandUI.Ribbon" >
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.DocLibListForm.Edit.Commit.Controls._children">
<Button
Id="Ribbon.Edit.Cancel.MyButton"
Sequence="20"
Command="ConfirmClose"
Image16by16="/_layouts/$Resources:core,Language;/images/formatmap16x16.png" Image16by16Top="0" Image16by16Left="-248"
Image32by32="/_layouts/$Resources:core,Language;/images/formatmap32x32.png" Image32by32Top="-448" Image32by32Left="-288"
LabelText="$Resources:core,cui_ButListFormCancel;"
ToolTipTitle="$Resources:core,cui_ButListFormCancel;"
ToolTipDescription="$Resources:core,cui_STT_ButListFormCancel;"
TemplateAlias="o1"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="ConfirmClose"
CommandAction="javascript:if(confirm('Are you sure, you want to Cancel?')){SP.UI.ModalDialog.get_childDialog().close();}"/>
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
Now you are at the final step.
Build the solution and deploy.
Please
make a note here the solution will be automatically deploy to the site you
selected for debugging. To deploy the solution to any web application you should
use the SharePoint 2010 Management Shell.
To
add and install the custom feature to any web application refer to the Microsoft
technet site: